Marketing Toolkit
RESOURCES > TOOLKITS
Marketing Toolkit
How-to Guide For Marketing Transit
Marketing Tools and Templates
Other Resources
Intro to Passenger Information Design
Improving the design of your passenger information is one of the most important things you can do to increase the use of your transit system. User-friendly passenger information should be considered a core part of your transit service, as well as a marketing tool. To effectively market your transit system, you need to make your system easy to understand and navigate–and your passenger information is integral to that effort.
Using transit can be intimidating to a first-time rider. When they look at your transit map and information, you have mere seconds to convince them that they can figure it out before they give up and find another alternative. Clear, easy-to-understand information can help turn potential riders into riders.
When designing passenger information that is easy to understand, it is helpful to imagine that you know absolutely nothing about the transit system and that you are trying to learn how to use it for the first time. What questions would you have and how can they be answered in a way that communicates quickly and easily?
Keep it Simple
One of the most important rules of passenger information design is to keep everything as simple as possible, without leaving out any critical info.
Maps
Maps can answer the key question, “Where can I go on transit?” They are useful both for communicating fixed routes and demand-response service areas. They can communicate a lot of information quickly, where buses go, and what destinations are served. However, it is important to keep them simple by only including what the passenger needs to know.
For route maps, this usually means providing just enough detail to show clearly where a route travels, but not providing more detail than needed. For instance, all the streets that a route travels should be named, but cross-streets are only named if they are major roads, are where bus stops are located, or are popular boarding locations.
Maps and Timetables
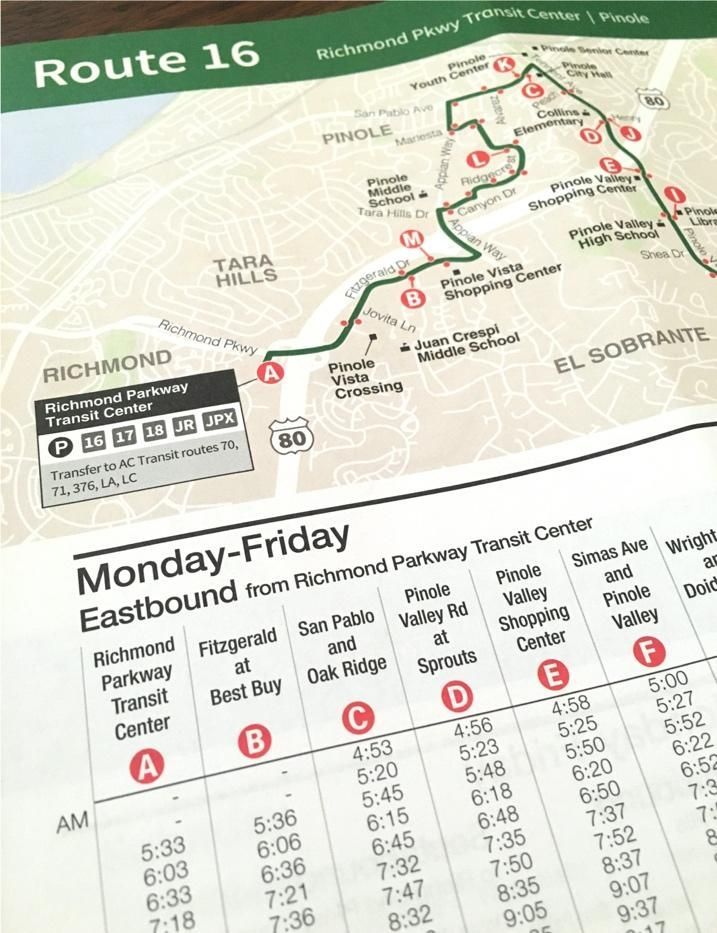
If you are designing maps and schedules–for a single route or many routes–it is helpful to visually connect locations on the map with the same locations on the timetable. One way to do this is to use a “timepoint” letter or number. In the example shown, letters within bold red dots are used to indicate a location on the map and the same location on the timetable.
This helps a user find the proper part of the timetable to look at based on their boarding location.

Information Hierarchy
In the context of information design, hierarchy refers to creating an order or flow to how information is read. Think about what the first piece of information is that a user might need, then the second, third, etc. For instance, when looking at timetables, a user usually needs to first find the correct timetable for the route and day of week–so those might be the largest or boldest text on the timetables. Next, they might have to distinguish between a northbound and a southbound schedule, so that might be the next piece of information and the next largest or boldest. Then they might need to find timepoints, then trip times.
Think about this flow of how information is read, whether it be a map, timetable, how-to-ride, fare, or any other information.
Passenger Guides
In any passenger guide, it’s useful to include enough information for a potential customer to be able to take their first ride. This means that you have to think about everything a customer needs to know–fares, how to pay, and how to catch the bus (do you have bus stop signs, or can they catch the bus at any safe location along a route?).
When designing a passenger guide, look at the guide and think about what a potential rider’s next steps would be if they want to take a ride. Do they have all the information they’ll need?
Always include prominent contact information so that if a potential rider doesn’t have all the information they need, they’ll know where to find more information, whether it be your website or by calling your transit information phone number.
Consider putting information that is only relevant to some riders, such as long lists of rules or policies, on your website and not in your guide. In this way, you can retain the valuable space in the guide for the information most important to all riders.
More information and templates:
Updated June 20, 2024

National RTAP offers one-stop shopping for rural and tribal transit technical assistance products and services. Call, email, or chat with us and if we can’t help with your request, we’ll connect you with someone who can!
" National RTAP offers one-stop shopping for rural and tribal transit technical assistance products and services. Call, email, or chat with us and if we can’t help with your request, we’ll connect you with someone who can! "
Robin Phillips, Executive Director
" You go above and beyond and I wanted to let you know that I appreciate it so much and always enjoy my time with you. The presentations give me so much to bring back to my agency and my subrecipients. "
Amy Rast, Public Transit Coordinator Vermont Agency of Transportation (VTrans)
" I always used the CASE (Copy And Steal Everything) method to develop training materials until I discovered RTAP. They give it to you for free. Use it! "
John Filippone, former National RTAP Review Board Chair
" National RTAP provides an essential service to rural and small transit agencies. The products are provided at no cost and help agencies maximize their resources and ensure that their employees are trained in all aspects of passenger service. "
Dan Harrigan, Former National RTAP Review Board Chair
" We were able to deploy online trip planning for Glasgow Transit in less than
90 days using GTFS Builder. Trip planning information displays in a riders'
native language, which supports gencies in travel training and meeting Title VI
mandates. "
Tyler Graham, Regional Transportation Planner Barren River Area Development District
Slide title
" Having a tool like GTFS Builder is really light years ahead of what it used to be at one time in terms of how fast you can put everything together. Our university students really can't imagine transit without it, so I think it's very important for us in terms of attracting that particular demographic. "
Michael Lachman, Transportation Services Manager HAPCAP - Athens Transit
Slide title
" In the past we used proprietary database software that was very challenging, very murky, and hard to update. GTFS Builder is a great opportunity to make this more user-friendly, more readily updatable and it
would enable us to show how to create a GTFS to more of the staff. "
Jaime McKay, Former Manager of Direct Services Center for Mobility Equity
Slide title
" Collaboration is a buzz word these days in the industry. On behalf of our Tribal segment, I appreciate RTAP for making Tribes a partner in industry opportunities. The organization goes over and beyond reaching partners one would not expect in a busy industry such as public transportation. Thank you for your tireless efforts! "
Franklin Akoneto, Comanche Nation
Slide title
"We are so very thankful for all your transportation training materials. Your resources are as valuable as gold!"
Holly Walton, Transportation Assistant Manager, Curative Connections
A program of the Federal Transit Administration administered by the Neponset Valley TMA
National RTAP is committed to making this website accessible to persons with disabilities. If you need assistance accessing any content on our website or need alternative formats for our materials, please contact us at info@nationalrtap.org or 781-404-5020.
by National RTAP |