Website Design
New riders to transit are most likely to turn to the Internet for travel information. This is particularly true for younger riders, but increasingly true for everyone. Whether you operate fixed-route or demand-response service, your website will be the first experience that most new riders have with your system, and an ongoing resource for existing riders. It also can be a useful tool for gatekeepers (such as human service agencies) who often are charged with planning trips for their clients. Here are some basic guidelines for developing a customer-focused website.
If you don't already have a website for your transit system, National RTAP provides a free website building and hosting platform with customizable transit templates and technical support. Check out National RTAP’s
Website Builder here.
Website Design and Content
To be an effective transit marketing tool, a website must take certain design and management principles into account.
- It must be easy to access, with a web address, or URL, that is short and memorable owing to its relationship to the area or the name of the system. For example, OurTownTransit.org is better than TownofWhateverState.gov/publictransit.
- It should focus on answering the questions that current and potential passengers will have, enabling them to understand quickly and easily where the system goes and how to plan a trip to their destination.
- It should be as simple as possible, so the user can see what the site has to offer from a glance at the home page. People do not read web pages. They scan them, looking for quick answers or links to specific information. With that in mind, your website, particularly the home page, should use a minimum of text and should have a clear navigation structure.
- Your website should be refreshed and updated regularly to ensure all information is accurate.
- Your website must work on any size screen–computer, tablet, or phone–as many transit riders view websites on their smartphones. This is called “responsive web design” because the layout of the website “responds” to the width of the screen on which it is being viewed. See an example of responsive web design at
SedonaShuttle.com. The display of the web page will vary depending on the width of the screen on which it is displayed.
- Your website should follow basic web accessibility guidelines for persons with disabilities. The
National RTAP Website Builder has guidance for creating accessible websites.
- If your system will serve those with limited English proficiency, your website will benefit from a translation widget. The
Website Builder provides a translation tool with more than 55 languages.
If Your Website is Part of a Larger Site
If your transit agency is part of a city or county and your website is a page on a larger website, you can still often improve your web presence.
The best choice is to establish a stand-alone web page with a separate domain name. The types of information transit agencies provide and the regularity with which users access transit information are quite different from other government functions.
If a separate website is not possible, then consider acquiring a short, memorable domain name which can “point” or “redirect” to your page on the jurisdiction website. In this way, passengers can access your page directly without having to navigate the city/county website or remembering a lengthy web address.
Website Content
Your website is the one place you can include complete information about every aspect of your transit service. Unlike a printed guide or sign, your website is not limited by space—but it is limited by the viewer’s attention span. That means the way information is organized on your website is very important. Hence, the top of your home page—the area that is seen immediately when someone comes to your website—is the most important space and should be reserved for critical, customer-focused information.
Ideally, the website home page should include the following elements:
- Menu/navigation bar providing immediate access to key information:
- routes/schedules
- demand-response services
- fares
- customer service
- Trip planner based on Google Transit (for fixed-route services).
- A map that provides an overview of your service area so viewers can see where transit goes. On a website, it is easy to make a map interactive by including hyperlinks from the route line, demand-response service areas, or legend to schedules or information about specific services.
- Rider alerts—for weather, holidays, and other important notices.
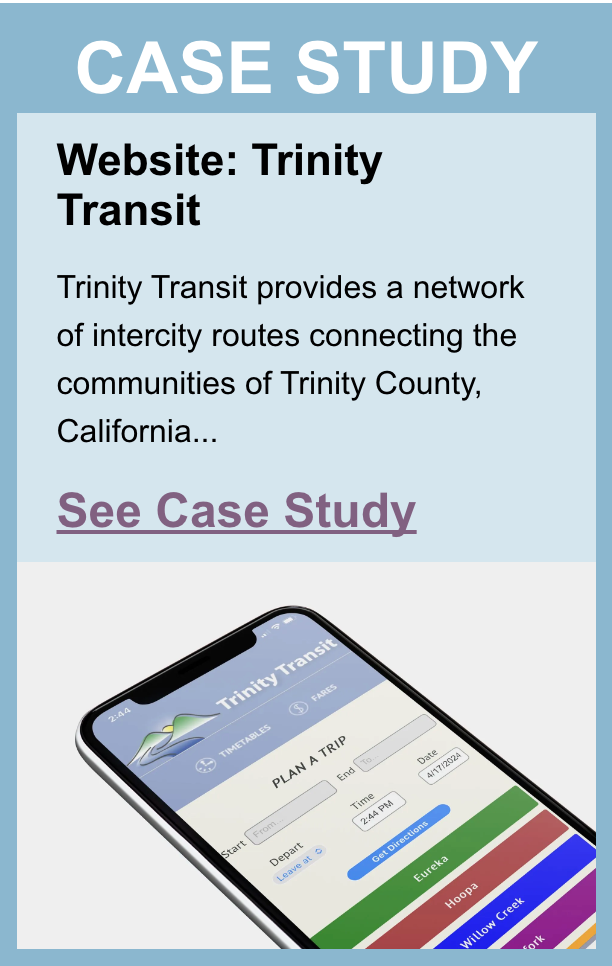
The Trinity Transit website shown here is an example of this approach. For additional examples, see
ElDoradoTransit.com,
MendocinoTransit.org,
SageStage.com,
KernTransit.org or
SedonaShuttle.com.